
Warum wir von Sunlime auf ein Headless CMS setzen
In Zeiten, wo Content immer wichtiger wird, und zusätzlich zur eigenen Website auf zahlreichen anderen Kanälen publiziert werden muss, ist es notwendig geworden, darüber nachzudenken, inwieweit der Workflow für die Inhaltserstellung optimiert werden kann.
Die althergebrachte Vorgehensweise ist zwar einfach aber auch umständlich. Man erstellt Inhalte und pflegt diese jeweils über unterschiedliche Backends oder CMS (Content Management Systeme) für jeden Kanal separat ein — eine monotone und aufwändige copy-paste Tätigkeit, die noch dazu Korrekturschleifen zum Alptraum werden lässt.
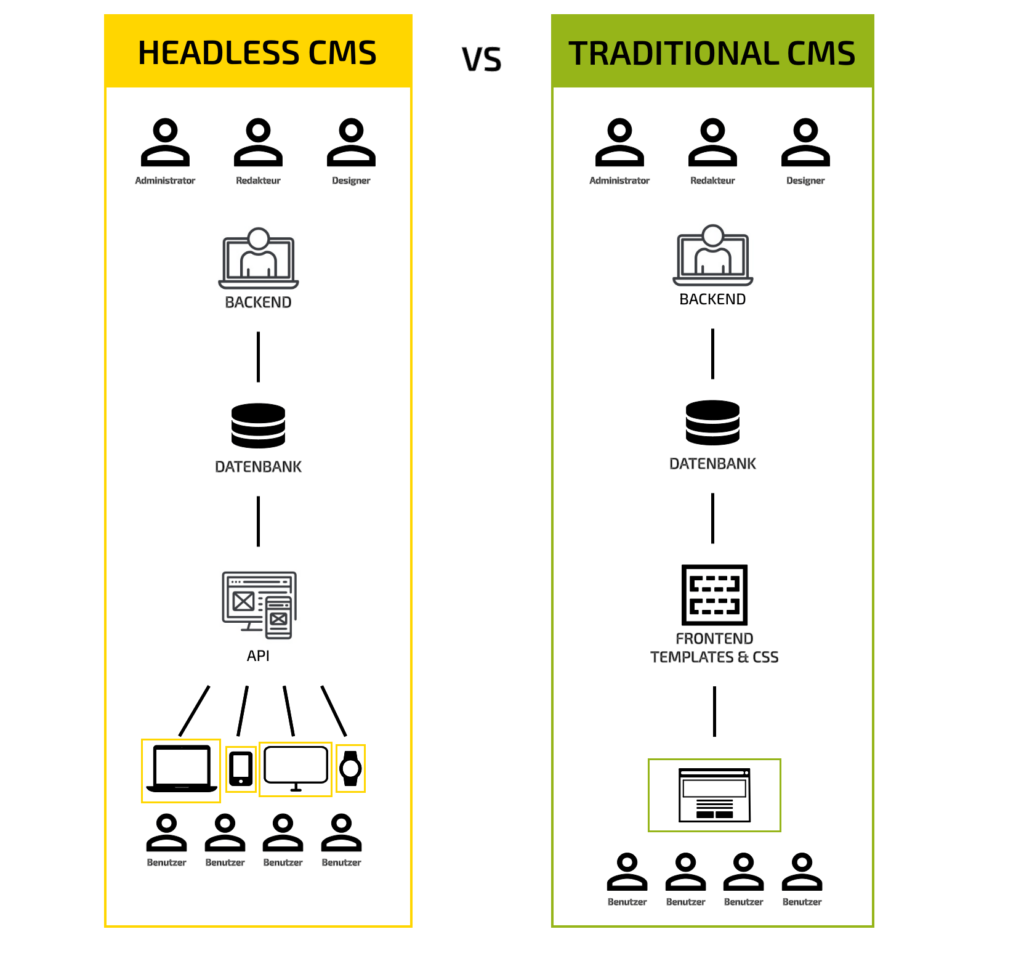
Und genau hier kommt mit einem Headless CMS ein neues Konzept ins Spiel, das bereits beim Inhaltsmanagement und der Einpflege der Texte Effizienzgewinne bringt und Korrekturen vergleichsweise zum Kinderspiel werden lässt: über ein zentrales Backend können Inhalte über sogenannte APIs, auch Schnittstellen genannt, simultan in unterschiedlichen Frontends oder eben Kanälen ausgespielt werden.
Das bedeutet, dass der Inhalt nur noch ein einziges Mal (im Headless CMS) eingegeben werden muss und auf Knopfdruck auf beliebig vielen digitalen Kanälen, wie zB Websites, Apps, Onlineshops und POS-Systemen, publiziert werden kann. Korrekturen müssen nur noch an einer Stelle durchgeführt werden, da das Headless CMS als sogenannter Single point of truth fungiert und der copy-paste Aufwand quasi mit einem Schlag eliminiert wird. Vor allem Multichannel-Landschaften werden sich zukünftig nur mehr über diese Technologie effizient warten lassen.
Was genau versteht man nun unter Headless CMS und was sind seine Vorteile?
Ein Headless Content Management System ist ein Backend zum zentralen Management von Texten, Bildern und Dokumenten ohne Frontend – was bedeutet, dass die Darstellung der Texte, Bilder und Dokumente im Webbrowser über andere Systeme oder Technologien abgewickelt werden können und müssen.
Für die Darstellung der Inhalte im Webbrowser kann man flexibel auf unterschiedliche Ansätze zurückgreifen und zum Beispiel super-performante, auf JavaScript-Technologie basierende Umsetzungen des Screendesigns nutzen und damit nicht nur bei Besuchern der Website durch beindruckend schnelle Ladezeiten der Website punkten sondern auch bei Google tolle Suchergebnisse erzielen, weil Googles Such-Algorithmus schlanke, schnell ladende Websites geradezu liebt.
Da Inhalte über APIs oder Schnittstellen vom Backend an das Frontend weitergegeben werden, bezeichnet man Headless CMS auch sehr oft als “API-first CMS”, was wiederum eine strikte Trennung von Backend und Frontend erlaubt und damit einen wesentlichen Beitrag zur Erhöhung der Sicherheit des Systems leistet. Da beim Headless CMS die Inhalte über eine Schnittstelle an das Frontend übergeben werden, kann das Frontend der Website nicht mehr als mögliche Angriffsquelle genutzt werden. Es wird dadurch nahezu unmöglich, ein Headless CMS mit herkömmlichen Methoden über einen Webbrowser zu hacken.
Ein weiterer Vorteil des API-first Ansatzes von Headless CMS sind die nahezu unbegrenzten Möglichkeiten der Erweiterung. Skalierbarkeit, also die Möglichkeit, zusätzliche Systeme und Funktionen ein- und anzubinden ohne an Performance zu verlieren, ist definitiv ein gewichtiges Argument für den Einsatz eines Headless CMS. Dadurch wird zum Beispiel die Einbindung eines mit Shopify betriebenen Webshops in eine Website zu einem Kinderspiel ohne die Performance zu beeinträchtigen.
Was ist vor der Entscheidung für ein „kopfloses“ CMS zu beachten?
In erster Linie muss man aufpassen, ein Headless CMS nicht mit herkömmlichen CMS wie WordPress oder Drupal gleichzusetzen. Im Vergleich zu diesen weit verbreiteten Content Management Systemen ist das Backend bei den meisten Anbietern von Headless CMS sehr simpel aufgebaut und verfügt nur über rudimentäre Funktionen, was die Erstellung und die Verwaltung der Inhalte und Medien betrifft.
Die Inhaltseingabe erfolgt in einfachen Formularen, die oft nicht einmal einen WYSIWYG-Editor bereit stellen. Auch die Flexibilität bei der Erstellung von Inhalten ist durch die Vorgabe der Vorlagen für das Frontend eingeschränkt. Das Design ist in diesem Sinne starr und erlaubt keine Anpassungen über das Backend – was aber wiederum zu einer in sich geschlossenen und durchgängigen Darstellung der Inhalte beiträgt. Es ist auch nicht möglich, eingepflegte Inhalte in einer Vorschau zu prüfen und vor Veröffentlichung zu testen — was wiederum aufgrund der fixen Designvorlagen und vorgegebenen Darstellung in einem Headless CMS gar nicht mehr notwendig ist, weil man sich auf eine korrekte Darstellung sozusagen “verlassen” kann.
Bei der Wahl des passenden Headless CMS beraten wir Dich gerne, denn eine genaue Analyse Deiner Anforderungen an ein (Headless) CMS sind unumgänglich, um evaluieren zu können, ob und welches (Headless) CMS Deine Anforderungen bestmöglich erfüllt. Ein Headless CMS, das viele aus WordPress und Drupal bekannte Features bei der Inhaltseingabe, wie zB den allseits beliebten WYSIWYG Editor, mit sich bringt, ist Storyblok, welches wir von Sunlime als Headless CMS Lösung sehr empfehlen können.
Expertentipp von Dominik zum Thema Headless!
Der direkte Vergleich von Headless und klassischem CMS
Man könnte vereinfachend sagen: die Vorteile von Headless CMS sind die Nachteile von klassischen Content Management Systemen, wie WordPress und Drupal, und umgekehrt.
Klassische Content Management Systeme bieten mehr Flexibilität und mehr Komfort (zB durch Page builder und WYSIWYG Editoren) bei der Inhaltseingabe. Flexibilität und Optionen bei der Inhaltsgestaltung können aber verführerisch sein und das Gegenteil von dem bewirken, was man sich als Redakteur einer Website wünscht. Denn zu viele Möglichkeiten bei der Inhaltseingabe können zu nicht homogenen und chaotischen Darstellungen der Inhalte führen und es den Redakteuren erschweren, Inhalte effizient und zielgerichtet einzugeben und durchgängig darzustellen.
Klassische CMS punkten jedenfalls bei kleineren Webprojekten und solchen, wo Inhalte zentral ausgespielt werden einerseits durch vergleichsweise geringere Erstellungskosten als auch durch vorgefertigte und bewährte Features (Plugins genannt), die Funktionserweiterungen ohne Programmierkenntnisse relativ einfach möglich machen.
Aber auch hier kann der nicht Eingeweihte in Probleme laufen und zB durch einen nicht fachgerechten Einsatz von Plugins die Website überfrachten. Gravierende nachteilige Auswirkungen auf Performance, Usability und Suchmaschinenoptimierung sind die Folge, weshalb auch das Erstellen von Websites mit klassischen CMS einem Profi überlassen werden sollte.
Der Headless Ansatz besticht wiederum durch die Möglichkeit, zentral verwaltete Inhalte flexibel auf mehrere digitale Kanäle zu verteilen. Unschlagbare Performance, großartige Skalierbarkeit (zB durch die Anbindung von externen Systemen), Plattformunabhängigkeit und der Sicherheitsaspekt sind weitere Asse im Ärmel von Headless CMS.
Wann sollte ich auf ein Headless CMS umsteigen?
Gerade dort wo Content für mehrere Kanäle bereit gestellt werden muss, sollte man die Wahl eines Headless CMS ernsthaft in Erwägung ziehen. Allein die enorme Zeitersparnis durch die einmalige weil zentrale Inhaltseingabe und bei Korrekturschleifen kann die höheren Anschaffungskosten bereits nach kurzer Zeit ausgleichen. Wenn zusätzlich der Suchmaschinenoptimierung (SEO) hoher Stellenwert zukommt und geplant ist, das Webprojekt in Zukunft durch die Einbindung externer Systeme zu skalieren, führt unserer Meinung kein Weg an Headless CMS vorbei.
Noch immer unschlüssig, wie es jetzt weitergehen soll? Dann greif zum Hörer, hau in die Tasten und kontaktiere uns für mehr Insight-Wissen und Input. Wir beraten dich gerne und begleiten dich bei deiner Umsetzung.



0 Kommentare zu diesem Beitrag